Qu’est-ce que la charte graphique d’un site web ?
Une charte graphique est un document qui définit les règles de design et de présentation visuelle d’un site web. Elle décrit les éléments graphiques tels que les couleurs, les polices, les images et les mises en page qui seront utilisés sur le site. La charte graphique est utilisée pour maintenir une cohérence visuelle et une identité de marque à travers toutes les pages du site. Elle peut également inclure des instructions pour la taille et la disposition des images et des textes, pour les boutons, les menus, les liens et les autres éléments interactifs du site. La charte graphique est généralement développée en collaboration entre les designers, les développeurs web et les responsables du contenu du site. Elle est aussi un document référence pour les différents intervenants, pour s’assurer que le site web est en conformité avec la marque de l’entreprise ou de l’organisation.
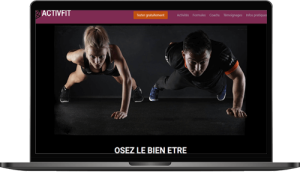
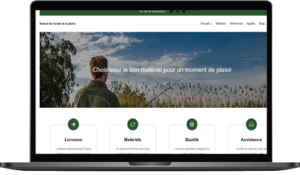
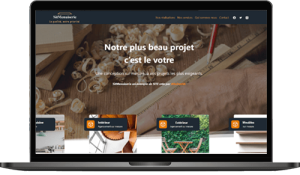
Pour un site web, la charte graphique joue un rôle déterminant dans la première impression et la crédibilité du site.
Les éléments de la charte graphique d’un site web
Les couleurs

Voici un site qui peut vous aider en générant des palettes de couleurs: colors.co
Comment définir les couleur dans WordPress
- En fonction de ce que permet votre thème, vous pourrez procéder à des réglages globaux en allant dans la section « Couleurs » du panneau de personnalisation (atteignable via Apparence > Personnaliser).
- Si vous utilisez le Full Site Editing, il faudra aller dans Apparence/Editeur cliquer sur le logo Styles (en haut à droite) et Couleurs.
- Si vous utilisez un constructeur de page comme Elementor, vous serez en mesure de modifier les couleurs de vos éléments en allant dans Réglages du site/ Couleurs globales.
:root{
–couleur-principale: #0065fc;
–couleur-secondaire: #deebff;
}
ou en scss
$couleur-principale: #0065fc;
$couleur-secondaire: #deebff;
La typographie

Ne pas utiliser plus de 2 à 3 polices d’écriture sur votre site web. Par exemple, une pour vos titres (H2), une pour vos sous-titres (H3 à H5) et une autre pour votre corps de texte.
Où trouver des polices de caractère
Google Fonts propose tout un panel de polices gratuites et libres d’utilisation. L’interface permet de sélectionner les polices par catégories (Serif, Sans Serif, Display, Handwriting, Monospace).Fonts.google.com
Comme Google Fonts, Dafont est une des références dans le monde des plateformes typographiques.
Dafont.com
Comment définir la typographie sur WordPress
La plupart des thèmes que l’on utilise intègre un certain nombre de polices dont celles les plus utilisées comme Arial, Helvetica, Verdana, Times New Romans…- Vous pouvez choisir vos polices (suivant votre thème) en allant dans la section « Polices » (Font en anglais) du panneau de personnalisation (atteignable via Apparence > Personnaliser).
- Si vous utilisez le Full Site Editing, il faudra aller dans Apparence/Editeur cliquer sur le logo Styles (en haut à droite) et Typographie.
- Si vous utilisez un constructeur de page comme Elementor, vous serez en mesure de modifier les polices de vos éléments en allant dans Réglages du site / Polices globales.
Vous ne trouvez pas la police dont vous avez besoin dans votre thème?
Vous pouvez faire une recherche sur les sites comme Google Fonts, la télécharger et l’installer sur votre site WordPress.
Voici un lien expliquant la procédure pour intégrer une nouvelle police.
CODE: si vous codez entièrement votre site, allez par exemple sur Google Font:
recherchez et sélectionnez la police désirée. Google vous donne un bout de code (à droite) à insérer dans votre balise <head> :
exemple pour la police Roboto:
<link href= »https://fonts.googleapis.com/css?family=Roboto » rel= »stylesheet »>
Cette ligne de code permet d’incorporer la police à votre site.
Vous pouvez maintenant la déclarer dans votre fichier de style CSS :
ex: body{
font-family: ‘Roboto’;
}
Le logo

Si l’on vous parle d’une célèbre marque, dont le logo est une pomme ou d’une marque de sport où l’on trouve trois bandes… Vous voyez immédiatement de qui on parle?
Eh bien voilà : c’est exactement pour cela que créer le bon logo est important !
Il est généralement placé en haut de la page d’accueil du site web, et est souvent utilisé comme lien pour retourner à la page d’accueil. Il est aussi souvent utilisé sur les autres pages du site web pour renforcer l’identité de marque.
Les logos peuvent être créés de différentes manières: à partir de formes vectorielles, d’images bitmap, ou même en utilisant du texte.
Il est également important de s’assurer que le logo est facile à reproduire sur différents types de supports, comme les différents types d’écrans, les papiers, les vêtements, etc.
Si le fait de faire appel à une agence de designer ou à un graphiste freelance assure un résultat professionnel et adapté à vos objectifs, il n’est pas toujours possible d’en assumer les coûts.
Vous pouvez vous même créer votre logo avec des applications comme Photoshop, Ilustrator, Gimp…
Il existe aussi un certain nombre de sites qui peuvent créer ou vous aider à créer votre logo.
Les boutons
Les boutons sont des éléments de conception essentiels qui contribuent à guider les visiteurs vers vos produits ou services.Il faudra créer deux ou trois déclinaisons de couleur pour le bouton: au comportement lors du survol de la souris, au moment du clic et pendant que la page suivante ou l’action en cours se charge. Pensez à garder une certaine cohérence entre ces dernières, afin que l’utilisateur trouve ses marques dans votre site.