la création d’un site internet c’est…
Imaginer – Planifier – Développer – Tester – Publier
Il faut commencer le travail par une phase d’analyse qui va permettre de nourrir la réflexion sur la stratégie, les fonctionnalités nécessaires, les priorités, les contraintes.
Les étapes de création d’un site internet
Les objectifs
Il en découlera le type de site internet à réaliser (site vitrine, blog, e-commerce, etc.).
Il faudra trouver un nom pour votre site et réserver ce qu’on appelle le nom de domaine, en général pour une société le nom de celle-ci. Il faudra aussi trouver l’hébergement qui correspond à votre besoin. Pour en savoir plus cliquez sur le lien suivant:


Définir une structure pour le site web
Définir la structure de votre site est très important. Cela va vous permettre de réfléchir à l’organisation de vos contenus tout en tenant compte de vos différents objectifs, notamment en terme de positionnement sur les moteurs de recherche. En effet, c’est notamment à cette étape de votre projet web qu’il faudra réfléchir aux aspects liés au référencement naturel et plus particulièrement à vos mots clés stratégiques.
Pour rappel, voici les éléments clés d’une structure de site web efficace :
- Page d’accueil : Elle doit être claire et accrocheuse, et offrir un aperçu rapide du contenu du site.
- Menu de navigation : Il doit être facile à comprendre et à utiliser, avec des sections claires et une hiérarchie logique.
- Pages de contenu : Elles doivent être organisées de manière claire et cohérente, avec des titres et des sous-titres pour aider à la navigation.
- Footer : Il doit inclure des liens vers des pages importantes, telles que la politique de confidentialité et les conditions d’utilisation, ainsi que les informations de contact.
- URLs claires et descriptives : Les URL doivent être concises et descriptives, ce qui aide les utilisateurs et les moteurs de recherche à comprendre le contenu de chaque page.
La charte graphique
La charte graphique d’un site web définit l’identité visuelle du site et les règles à suivre pour son design. Elle inclut des éléments tels que les couleurs, les typographies, les images et les icônes. La charte graphique aide à créer une expérience cohérente pour les utilisateurs et à renforcer la marque et l’identité du site.
Voici les éléments clés d’une charte graphique pour un site web :
- Couleurs : La charte graphique doit définir les couleurs principales et les couleurs secondaires du site, ainsi que la façon dont elles sont utilisées.
- Typographie : Elle doit définir les polices de caractères utilisées pour le contenu du site, ainsi que leur taille et leur couleur.
- Images et icônes : Elle doit définir le style et le format des images et des icônes utilisés sur le site.
- Espacement et alignement : Elle doit définir l’espacement entre les éléments, ainsi que l’alignement des textes et des images.
- Modèles : Elle doit inclure des modèles pour les différentes sections du site, tels que les en-têtes, les pieds de page, les colonnes, etc.


Réalisation d’une maquette graphique
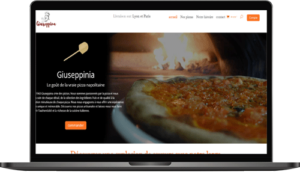
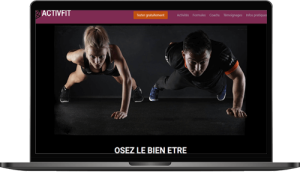
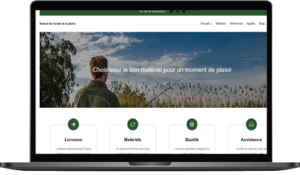
Une maquette graphique est un modèle plus détaillé de la conception d’un site web, qui inclut des éléments visuels tels que les couleurs, les typographies, les images et les icônes. Elle montre à quoi ressemblera le site web lorsqu’il sera terminé et fournit une représentation visuelle de l’expérience utilisateur.
Les maquettes graphiques sont souvent créées en utilisant des outils de conception tels qu’Adobe XD, Sketch, Figma, et InVision. Les designers utilisent également des grilles et des modèles pour aligner les éléments de manière cohérente, et ils peuvent ajouter des couleurs, des polices et des images pour donner vie à la maquette.
Les maquettes graphiques peuvent également être utilisées pour tester des idées de conception et des scénarios d’utilisation avant de les implémenter sur le site web réel. Cela peut aider à identifier et à corriger les problèmes de conception précoces dans le processus de développement, ce qui peut économiser du temps et de l’argent à long terme.
En résumé, la maquette graphique d’un site web est un outil essentiel pour la conception de sites web, car elle permet de visualiser le design du site avant de passer au développement.
Développement du site
En général on développe le site en local (sur son ordinateur) pour ensuite le mettre en ligne une fois finalisé (sur le serveur de votre hébergeur).
On utilise des technologies telles que HTML, CSS, JavaScript, frameworks ou de systèmes de gestion de contenu (CMS).
On crée les contenus: les pages, articles, textes, photos, vidéos et autres illustrations conformément au plan de site et à la maquette. Une intégration qualitative fait coïncider vitesse d’affichage, éléments dynamiques, simplicité, incitation au clic ou à l’engagement. On intègre toutes les fonctionnalités qui ont été définies:
- formulaires de contact
- newsletter
- réservation en ligne (cours, séjours, services)
- boutique en ligne
- espace membre
- blog d’actualités
- sécurité (sauvegarde, protection contre les attaques)
- optimisation SEO
Il faudra penser à créer tout ce qui concerne le RGPD: la page « Politique de confidentialité », la page « mentions légales »…


Test du site et mise en ligne (si développement en local).
- Test de compatibilité navigateur : Assurez-vous que le site s’affiche correctement sur différents navigateurs web, tels que Google Chrome, Mozilla Firefox, Microsoft Edge et Apple Safari.
- Test de performances : évaluez la rapidité et la réactivité du site en utilisant des outils de test de performance, tels que Google PageSpeed Insights ou GTmetrix.
- Test de conformité aux normes : vérifiez que le site respecte les normes web, telles que les normes de codage HTML, CSS et JavaScript.
- Test de fonctionnalité : assurez-vous que les fonctionnalités du site, telles que les formulaires de contact, les boutons de partage sur les réseaux sociaux et les liens, fonctionnent correctement.
- Test de sécurité: assurez-vous que le site soit bien sécurisé contre les attaques et que le système de sauvegarde fonctionne correctement.
- Test d’accessibilité : assurez-vous que le site est accessible pour les personnes handicapées, telles que les utilisateurs de lecteurs d’écran, en utilisant des outils de test d’accessibilité, tels que WAVE ou aXe.
- Test de bout en bout : testez le site en suivant les scénarios d’utilisation prévus pour s’assurer que tout fonctionne correctement de la première à la dernière étape.
Si le site à été développé en local il faudra le migrer sur le serveur de l’hébergeur et vérifier de nouveau si il n’y a pas de bug sur la version en ligne ((il arrive parfois que certains bugs inexistants en local apparaissent en ligne).